Code CodeしていないCoderDojoのお話¶
この記事は、CoderDojo Advent Calendar の8日目の記事に……なるはずでした!(ごめんなさい)
「Code CodeしていないCoderDojo」とは?¶
コーディングしてないCoderDojoです。
(筆者に関してはキーボードでゴリゴリ書くプログラミングの楽しさを伝導しているつもりですが、言語学とかデータ構造の話をついしてしまって、Ninjaにガン無視されるのが札幌圏のDojoのよくある風景です。)
絵心に自信がなくてもイラストがなんとかなる遊び¶
といっても大したことではなく、 Scratch のスプライトのど定番。 Scratch Cat の顔で遊ぶだけです。
- 一部分だけ色を塗りたいのに、同じ色の部分が全部塗りつぶされる
- 線の書き方がわからない
- 消しゴムで消せない
そもそもの話 –みんな輪郭に凝りすぎやろ-¶
またセクション・タイトルが人をバカにしてるようで恐縮なのですが……そう思ってしまうんですよねえ。
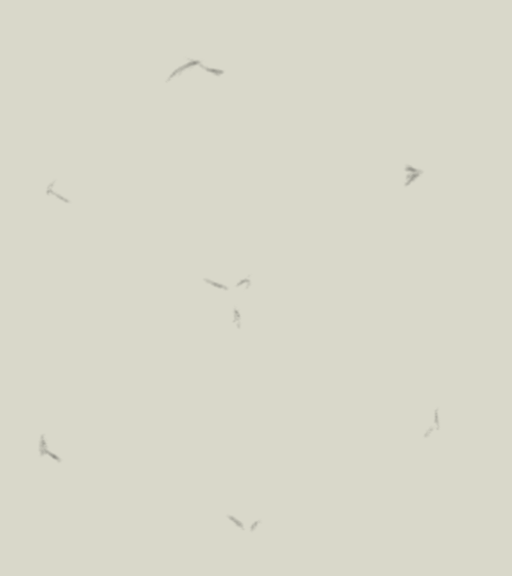
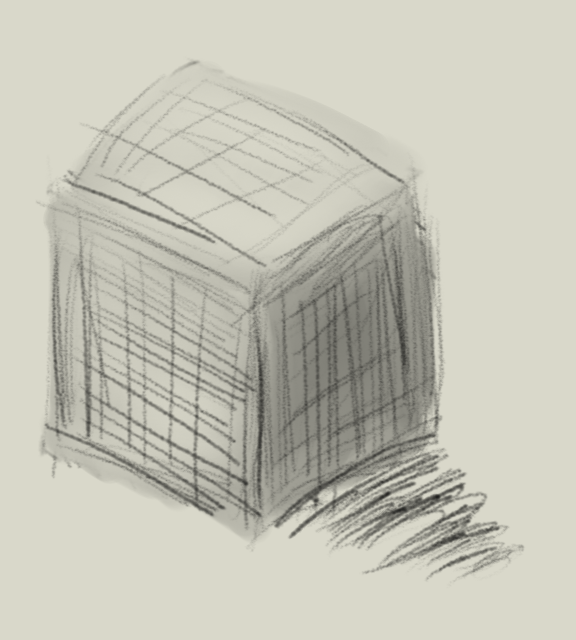
1. あたりをちょこちょこ¶

まず、輪郭を描きます。 と言ってもポイントになる部分だけです。
途中の線は脳内で補完しろ(ぉ
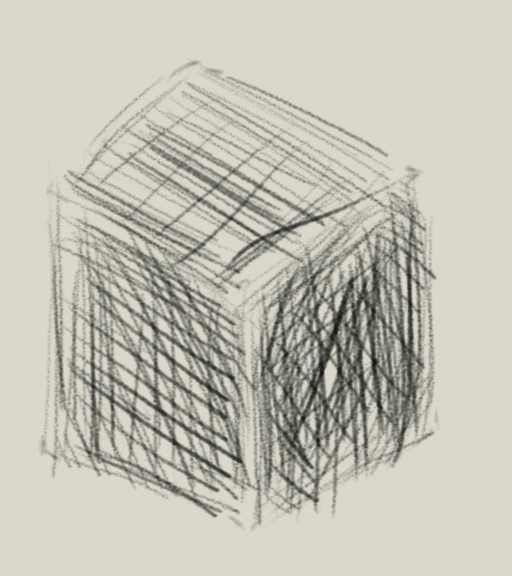
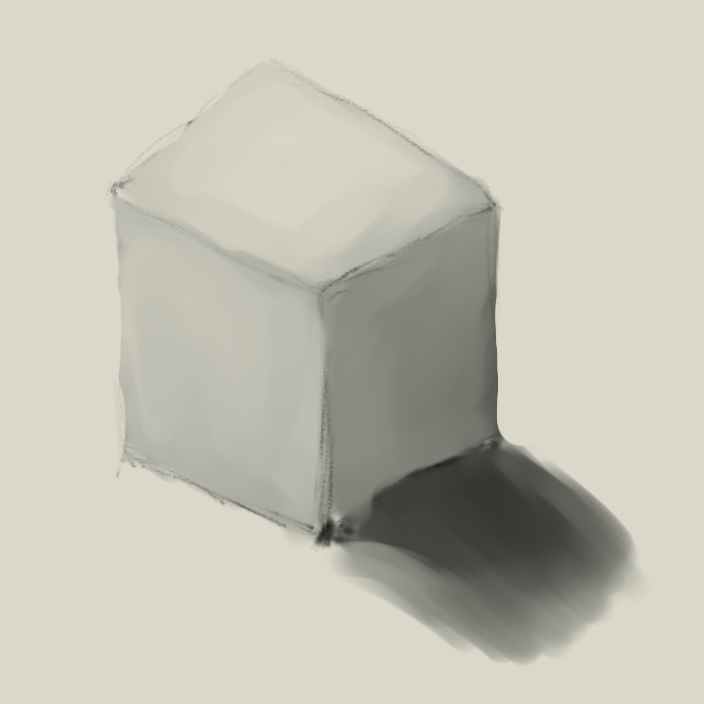
2. 最初の塗りはべっとり¶

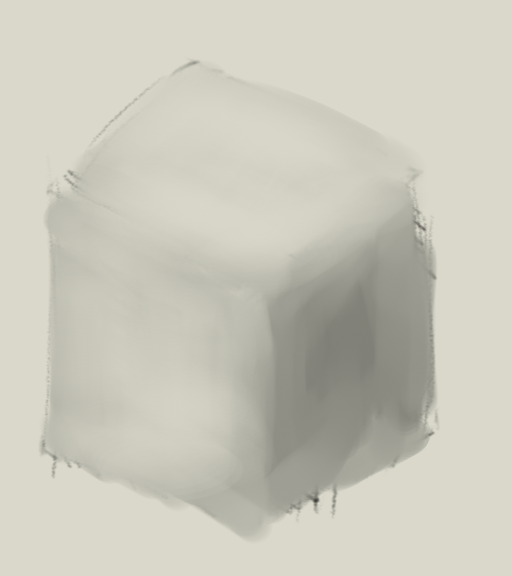
3. 消しゴムで薄く薄く¶

はい、ここからようやく奥行き・立体感出していきます。
ここでのアイテムは、
- 消しゴム
- ティッシュ(擦筆)
- (欲をいえば)練り消し
そして使用スキルは、
- なでなで
- トントン
うーん、ここ、ちょっとハードル高いと思った? まあ、やってみんしゃい。
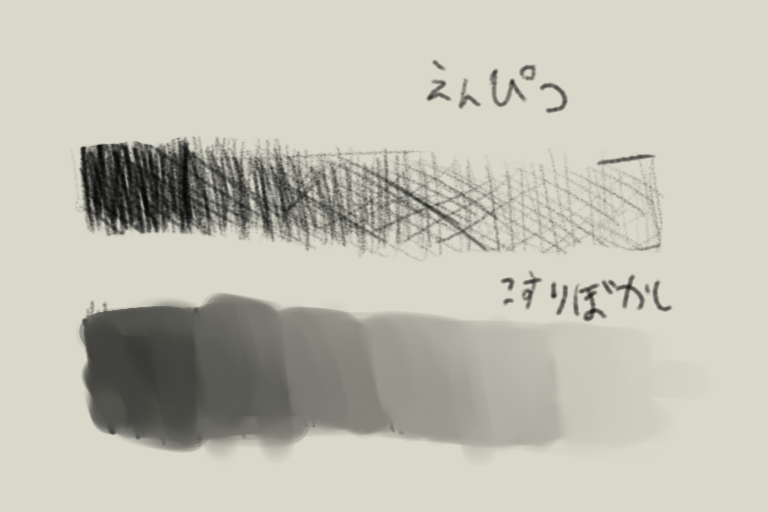
Tips: なんで鉛筆やペンは一色しか出せないと思ってるんだ?¶

言い忘れてた。
鉛筆やシャープペンシル……ボールペンもかな? これらって白と黒しか表現できないって思ってないっす?
4. コントラスト(陰と光の差)を強くしてく¶

後は実物見るなり、脳内イメージと比較したりして、濃淡を鉛筆消しゴムをコロコロ持ち替えて調整します。
そうやって調整して調整して、最後に微調整して……。

完成!
まあ、こんな具合で描きます。
てかなんでいきなりお絵描き講座はじめてしまったんだろ……。
とはいえ、ゼロからヒャクまでいきなりやっていくのって辛いよな¶
って言って、 絵を描くという一連の工程の、一部にフォーカスしてやっていく というのも必要なのかなと思ったりしました。 ちょっと投げっぱメンタリングしすぎてたかなと今更反省しております。
ライブリミックスは需要ある?¶
蛇足: お手本見せれるDojoネタ¶
- Scratchでのプログラミング
- お絵かき(ラスター、ベクター)
- DJ
- 3Dモデリング(Blender)
- シェルスクリプト遊び(シェル芸なんて高度なことはできませんが)
なにか見たいものがあれば、 CoderDojo Sapporo や CoderDojo Sapporo East にお越しください。
もしくは筆者を外タレMentorで呼んでええんですぜ……お給料がお給料日から1週間で蒸発するダメ人間だけど(明後日の方を向きながら)
CoderDojo Sapporo: http://coderdojo-sapporo.jp/ CoderDojo Sapporo East: https://www.facebook.com/coderdojo.sapporo/ CoderDojo: https://coderdojo.jp/ Scratch: https://scratch.mit.edu/ Scratch Cat: https://wiki.scratch.mit.edu/wiki/Scratch_Cat ベクター画像: https://ja.wikipedia.org/wiki/%E3%83%99%E3%82%AF%E3%82%BF%E5%BD%A2%E5%BC%8F